Dossier.co - High-Performance Headless Shopify Plus Storefront
Luxury-inspired fragrance brand achieves blazing speed and SEO optimization with Remix-based headless architecture

About the brand
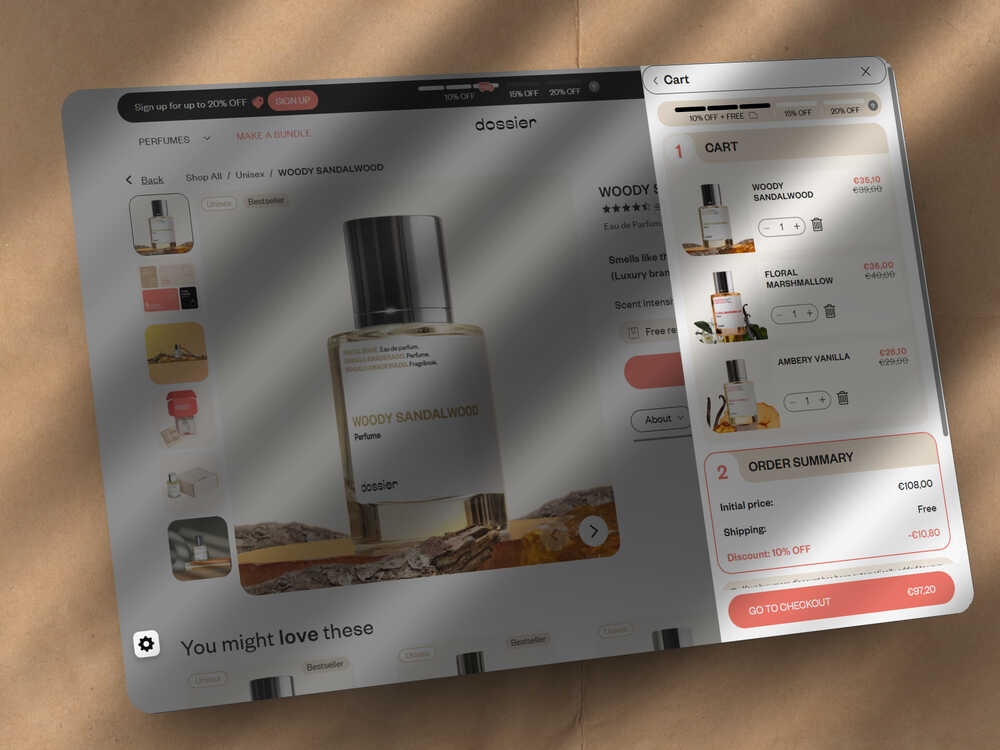
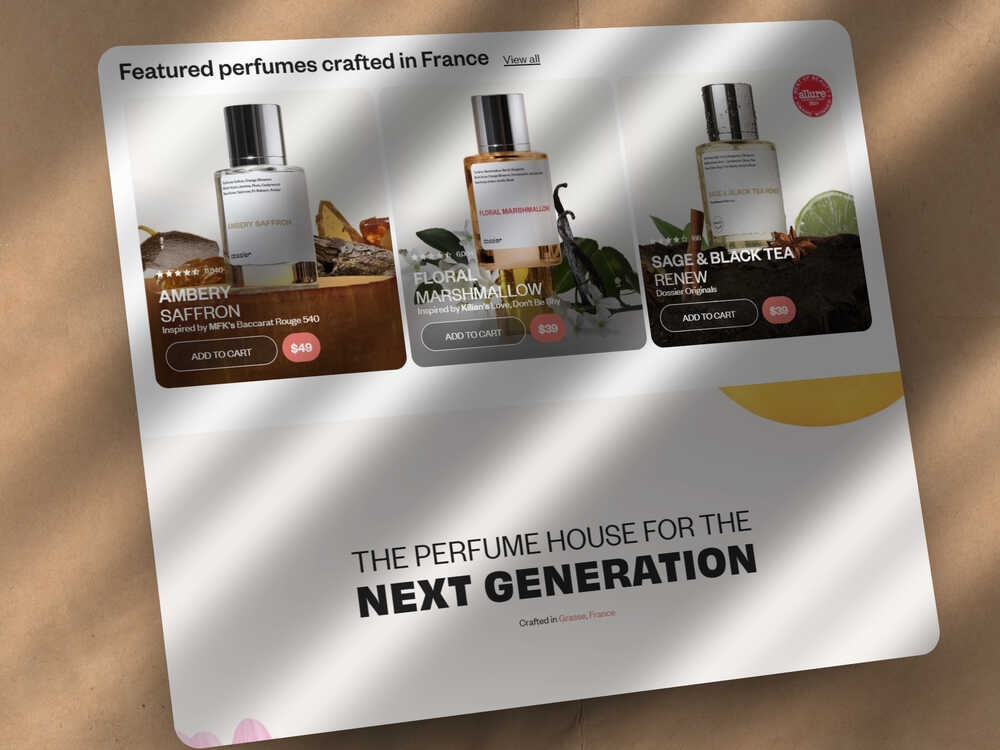
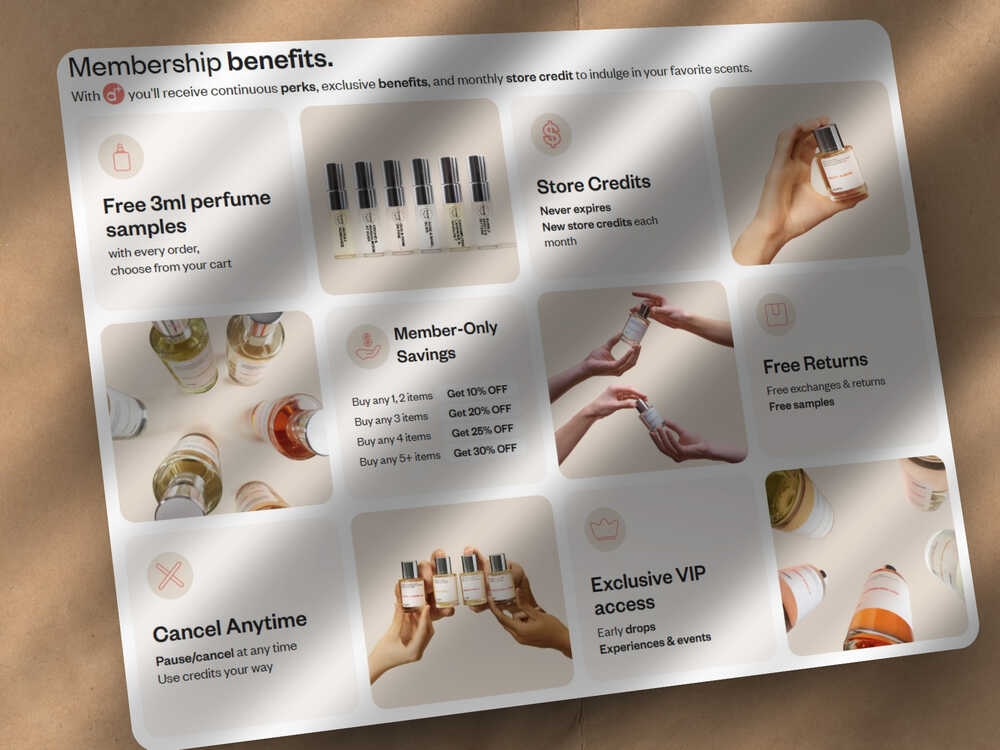
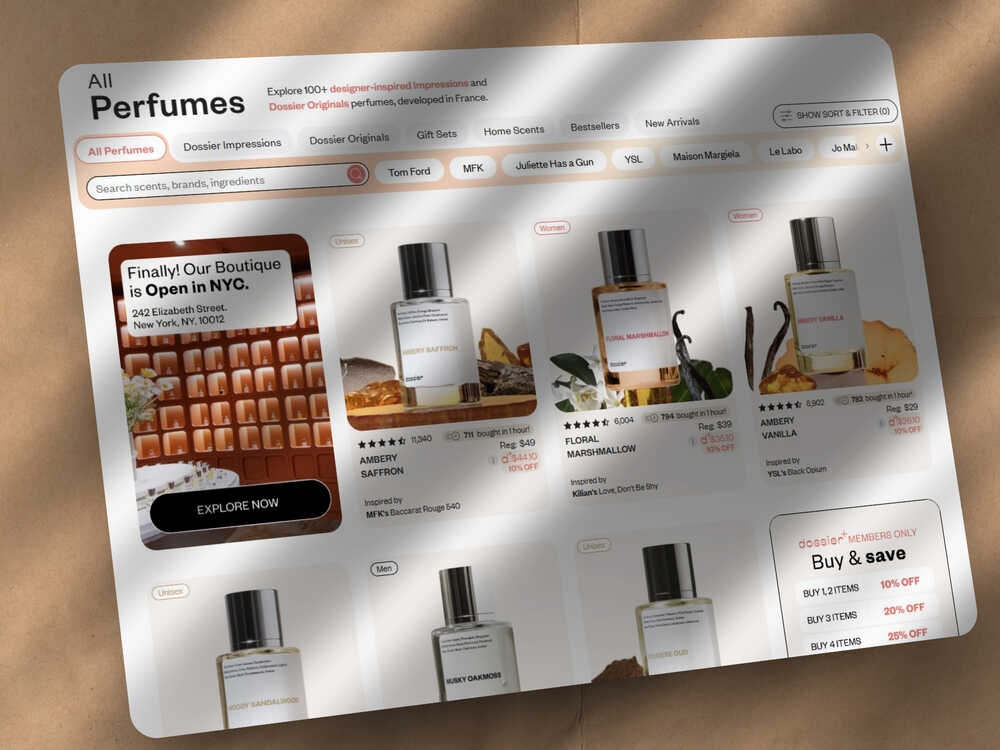
Dossier is a rapidly growing fragrance brand offering luxury-inspired scents at accessible prices. The brand has gained significant traction through influencer partnerships and strategic marketing, creating a need for a robust, scalable eCommerce platform that could handle traffic spikes and provide an exceptional user experience.
The requirement was to move away from monolithic templates and implement a headless architecture that offered blazing speed, component reuse, and flexibility for long-term scale while maintaining SEO performance and marketing agility.
The headless architecture has transformed our ability to scale and iterate.
We can now handle traffic spikes effortlessly and our marketing team has unprecedented control over the customer experience.
Dossier TeamE-commerce Director, Dossier.co
Solution & Technology Stack
Vevol Media implemented a headless commerce architecture using Remix (React-based framework) as the frontend, while Shopify Plus served as the commerce engine. This decoupling provided full control over the frontend, enabling lightning-fast load times and seamless UX.
We structured the frontend using modular components, allowing for faster iteration and A/B testing. Tailwind CSS was used for atomic styling, optimizing the output bundle with purging and tree-shaking mechanisms. Server-side rendering (SSR) enabled high SEO scores, and GraphQL was used to query Shopify's Storefront API with precision.
The technology stack included Shopify Plus as the core eCommerce engine, Shopify Storefront API (GraphQL) for structured data queries, Remix.run for SSR and client-side hydration, Tailwind CSS for styling, ReactJS for component development, Cloudflare for global CDN and DDoS protection, Intelligems for A/B testing, and Hotjar for heatmaps and user behavior analysis.
Results & Impact
The headless architecture delivered exceptional performance improvements, with page load times reduced by over 60% compared to the previous monolithic template. The modular component structure enabled rapid A/B testing and iteration, allowing the marketing team to optimize conversion funnels in real-time.
SEO performance saw significant improvements with the implementation of SSR, resulting in better search engine rankings and increased organic traffic. The flexible frontend architecture allowed for seamless handling of traffic spikes during influencer campaigns and sales events.
The decoupled architecture provided unprecedented control over the customer experience, enabling custom animations, personalized content delivery, and advanced user journey optimization. The development team gained the ability to iterate quickly without affecting the core commerce functionality.
Cloudflare integration ensured global performance and security, while the comprehensive analytics stack provided deep insights into user behavior, enabling data-driven optimization decisions.
Our previously successful projects
Proven track record of our hard work.